The best features of Angular 15
Google released in mid-November 2022 the next major version of it’s Angular Web-development framework. Version 15 brings some new features to the table, which will help you to build better and faster Single Page Applications in the future. Here are some of the highlights of this release, picked by myself. A link to the full list of features is available at the end of this article.
NgOptimizedImage is now stable
The directive NgOptimizedImage is now in a stable status, and it will help you to increase the responsiveness and loading times of your single-page-application. This directive was created with direct collaboration of the Chrome Development Team. Some performance tests done from the core team indicated that this new directive can potentially improve the Largest Contentful Paint (LCP) by almost 75%. The directive can also automatically set the srcetattribute. This will ensure, that an appropriate size for the requested image is generated. As you might know, most of the requested and delivered images on the World Wide Web are massively oversized, resulting in longer loading times and consuming a lot more of data.
.](https://www.patrickschadler.com/content/images/2022/11/0_Vyptsr-BPVMu43Nf.png)
The Fill mode, which is currently in experimental mode, is the next evolution of this directive. It will solve the issue for setting the correct width and height property by filling the size from the parent container.
To use the NgOptimizedImage directive, you can include it into the necessary NgModule or in a standalone component, as shown below.
import { NgOptimizedImage } from '@angular/common';
// Include it into the necessary NgModule
@NgModule({
imports: [NgOptimizedImage],
})
class AppModule {}
// ... or a standalone Component
@Component({
standalone: true
imports: [NgOptimizedImage],
})
class MyStandaloneComponent {}
Better Stack Traces
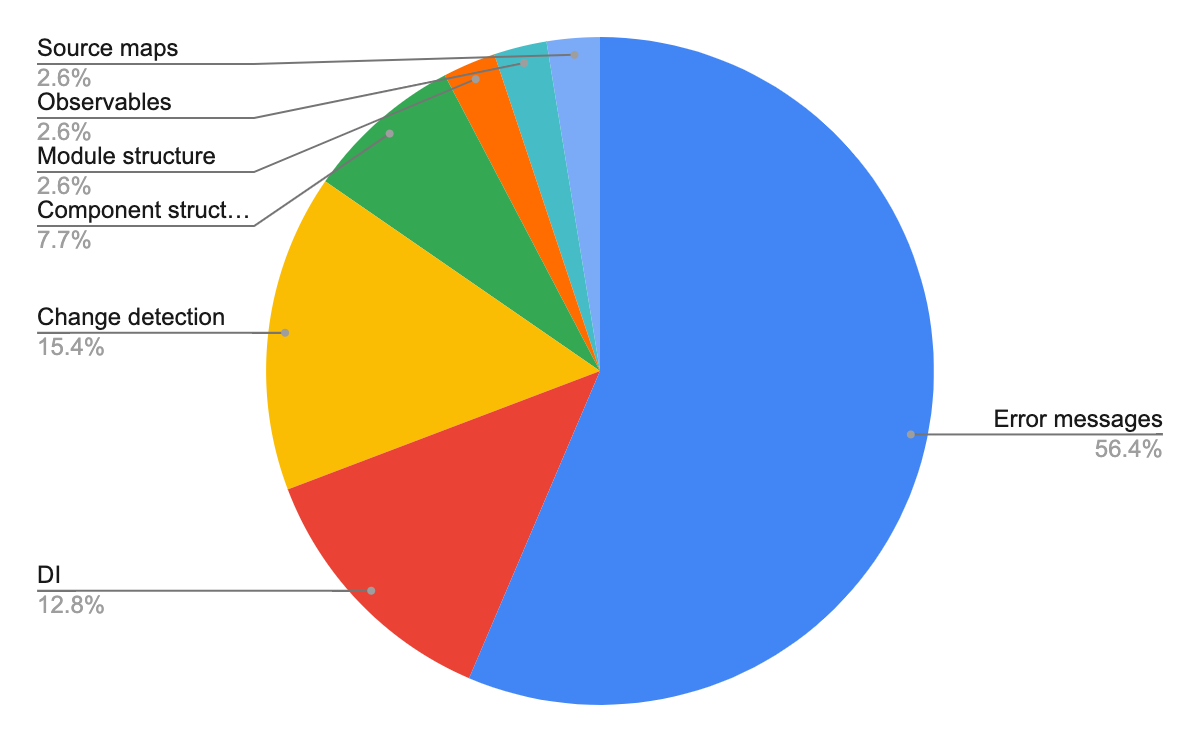
This new feature will make the life of an Angular developer much easier. Together with the Chrome DevTools Team, the Angular Team increased the quality and possibilities of stack traces tremendously. As suggest by over 50% of the latest Angular developer survey participants, error messages are one of the parts that needed an overhaul.

Until version 15 a stack trace looks like the following snippet. In reality, there is only one line relevant to the developer (the first after Error), the rest is coming from the Angular Framework, Zone.js, RxJS), which makes the whole stack trace hardly readable.
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at Generator.next (<anonymous>)
at asyncGeneratorStep (asyncToGenerator.js:3:1)
at _next (asyncToGenerator.js:25:1)
at _ZoneDelegate.invoke (zone.js:372:26)
at Object.onInvoke (core.mjs:26378:33)
at _ZoneDelegate.invoke (zone.js:371:52)
at Zone.run (zone.js:134:43)
at zone.js:1275:36
at _ZoneDelegate.invokeTask (zone.js:406:31)
at resolvePromise (zone.js:1211:31)
at zone.js:1118:17
at zone.js:1134:33
Angular 15 adds a new functionality to ignore scripts coming from the node_modules folder and the Angular team collaborated with the async stack tagging API to concatenation independent, scheduled async tasks into a single stack trace. These changes resulted in the rolling stack trace, which is much more usable.
ERROR Error: Uncaught (in promise): Error
Error
at app.component.ts:18:11
at fetch (async)
at (anonymous) (app.component.ts:4)
at request (app.component.ts:4)
at (anonymous) (app.component.ts:17)
at submit (app.component.ts:15)
at AppComponent_click_3_listener (app.component.html:4)
Standalone APIs are stable
In the previous version, the Angular team introduced standalone APIs, which allows developers to build Angular application without the need of NgModules. With Angular 15, the standalone APIs become stable.
It is possible to bootstrap an application with just one component, as shown below.
import {bootstrapApplication} from '@angular/platform-browser';
import {ImageGridComponent} from'./image-grid';
@Component({
standalone: true,
selector: 'photo-gallery',
imports: [ImageGridComponent],
template: `
… <image-grid [images]="imageList"></image-grid>
`,
})
export class PhotoGalleryComponent {
// component logic
}
bootstrapApplication(PhotoGalleryComponent);
Router automatically unwraps default imports
In previous versions of the Angular router, you had to specifically define the export which should be used when lazy-loading a standalone component. With Angular 15, you no longer have to define this, the router will look after the default export automatically and uses that. A minor changes, but it adds up to increase the readability of the router and eventually the whole project.
// Angular 14 and prior
{
path: 'lazy',
loadComponent: () => import('./lazy-file').then(m => m.LazyComponent),
}
// Angular 15
{
path: 'lazy',
loadComponent: () => import('./lazy-file'),
}
Protractor is deprecated
Beginning with this release, the end-to-end test tool Protractor is officially deprecated. The support will be ended by summer 2023. It is recommended to seek an alternative; however, there are my some folks how aim to support Protractor for a longer term. Find out more about end-to-end tests in this blog post and the future of it.
More details of the latest release and the used images can be found in this blog post from Minko Gechev here.