Setting up GitHub Actions with Angular and Firebase Hosting
In today's episode you will learn how to set up GitHub Actions alongside Angular and Firebase Hosting. GitHub Actions are the Continuous Integration (CI) tool for GitHub.
Prologue
I am a guy who loves to automate everything which must not be done manually. So, building an Angular application and deploying it to Firebase Hosting was something which makes no fun doing a couple of times a day manually. The goal was, after every push to the main branch (e.g. after every completion of a Pull Request) the Angular project should be built and automatically deployed to Firebase Hosting. Sure, this means that every deployment goes live immediately, but in my case that was good enough. Anyway, there is right now a preview feature on Firebase Hosting, where you can deploy directly to a preview version of your site, which does not affect your production version.
Setting up the Angular Project with Firebase
I am using a brand new Angular 11 project created by the Angular CLI. After the creation I installed the Firebase Tools CLI with NPM.
npm install -g firebase-tools
To check the installation and to login to Firebase run the following command.
firebase login
After the login make sure you are in the root directory of your project to set up Firebase for the project itself. Run the next command to achieve this.
firebase init
The init command guides you through the process of creating (or selecting existing) Firebase projects and selecting the right functionalities. Make sure to select Firebase Hosting in the process, as we use this to host our Angular application.
Check if the public folder matches your build output folder. This is usually dist/[replace-with-your-project-name].
{
"hosting": {
"public": "dist/[replace-with-your-project-name]",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}
To verify the settings run the build process.
npm run build
And then the firebase deploy command.
firebase deploy
Setting up GitHub Actions for CI/CD
After the Angular and Firebase set up it is possible for us to deploy manually now, but we want all the deployment to be automated.
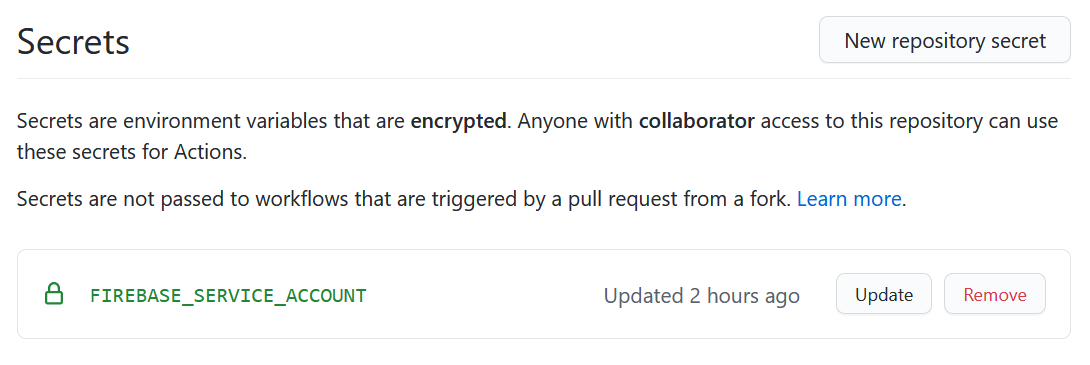
At first, create and download the JSON file for a Firebase Admin service user account. This file contains the name, private key, public key and many more information, which our GitHub Action needs to be authenticated by Firebase. Open the file and copy all the JSON content and store it as GitHub secret. GitHub secrets are encrypted and can be used safely in GitHub Actions. The name must be "FIREBASE_SERVICE_ACCOUNT", as this will be used in our Action definition.

In the next step we are creating the definition of the GitHub Action. Those files have to be in the ".github\workflows" folder of your project. I am using this template. I have a custom script in my package.json which starts a production build.
...
"build-prod": "ng build --prod"
...
name: Deploy to Live Channel
on:
push:
branches:
- main
jobs:
build_and_preview:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node 12.x
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: Install dependencies
run: npm ci
- name: Build
run: npm run build-prod
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: "${{ secrets.GITHUB_TOKEN }}"
firebaseServiceAccount: "${{ secrets.FIREBASE_SERVICE_ACCOUNT }}"
expires: 30d
projectId: [your-project-id]
channelId: live
``No worries about the secrets.GITHUB_TOKEN property. This is automatically filled by GitHub when running actions.
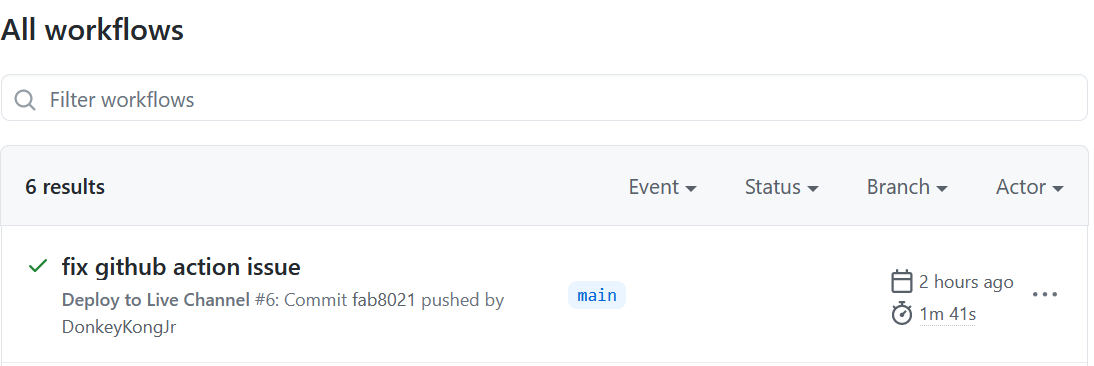
Save this file and push a new code change to the main branch. The GitHub Action should run and all results are gathered in the Actions tab of your GitHub repository.

Double check by refreshing your Firebase hosted angular project, the latest changes should be visible after the Action was run successful.
How about your experiences with GitHub Actions and Firebase? Let me know in the comments below.