My Top Five Visual Studio Code Extensions for 2022
Everyone loves a good Visual Studio Code extensions, and so do I. Just right after the beginning of the new year, I have gathered my top five most useful Visual Studio Code extensions for 2022. Over the years, many features from third-party developers have become a backed-in functionality – like the famous Bracket Pair Colorizer. Nowadays, you don’t need any extension for displaying the bracket pair, simply turn it on in the Visual Studio Code settings with "editor.bracketPairColorization.enabled": true. Anyway, I believe one or the other item of my list will make it into yours, so let’s start with the first pick.
GitLens - Git supercharged
Let’s be honest, if you really care about your source code, you are probably using some kind of Version Control Software (VCS). Today, the de-facto standard is Git. I am sure I don’t have to explain the benefits of a VCS, but if you use Git with Visual Studio Code, you have to install the GitLens extensions. This extension, like the name suggest, brings countless functionalities and visual representation to Visual Studio Code. Even if you don’t use Visual Studio Code, you can install GitLens for several IDEs.
GitLens is Open-Source and the source code can be found on GitHub.
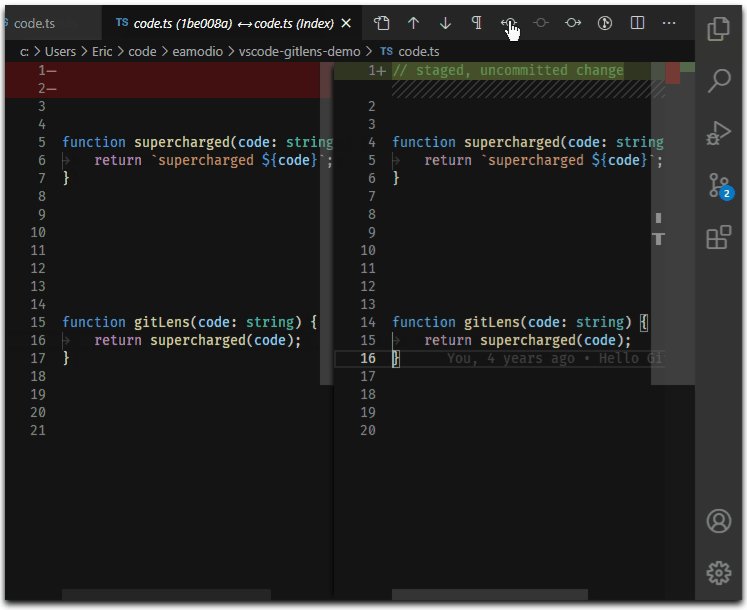
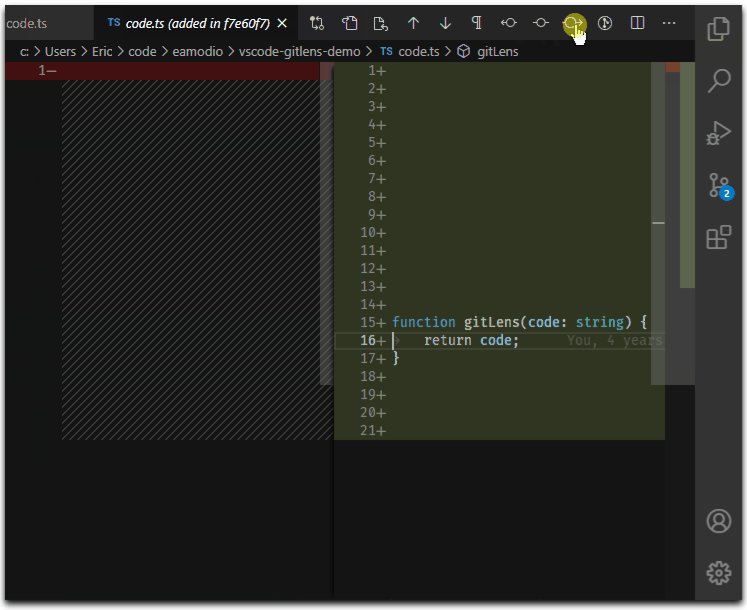
Revision Navigation
When did this bug first come into the code base? With revision navigation, you can browse through the complete Git history of the current file.

It was never easier to comprehend the history of the source code. Don’t waste any more time navigation through Git when you can simply do it with GitLens.
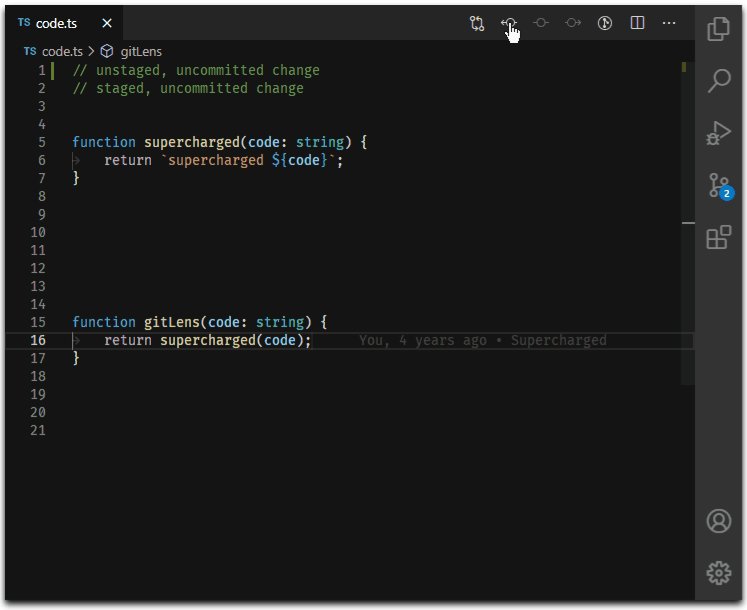
Current Line Blame
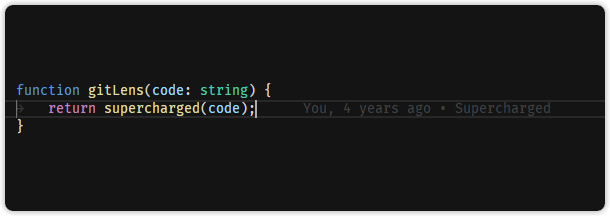
You tumbled over a line of horror from the past, and you want to blame someone right away? Just move the cursor in the line to see, that you committed that crime a couple of years ago. GitLens give you on-the-fly Git blaming.

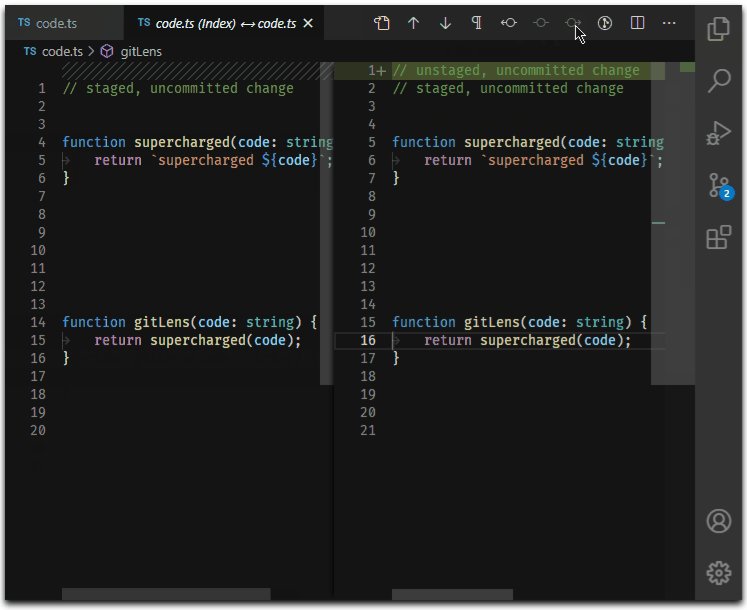
Git Code Lens
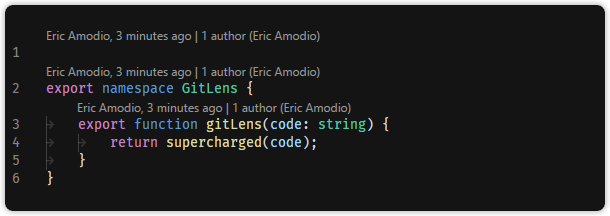
All the relevant information is right there.

Like the Current Line Blame shows the last editor of a source code line, the Git Code Lens features always displays the author on a code block. You see who and when the last change was made. This feature is super neat when you browse over different code sections.
Prettier
The name says it all. Prettier is probably my most favorite extensions of all time. It does all the magic of automatic code formatting with a breeze.

Once you figured a decent configuration out, you can lean back and never care about formatting anything again. Well, I have to admit the default configuration is already excellent, so I usually haven’t much to amend.
Sample
Prettier works with many languages. A comprehensive list is available on the official documentation. Imagine a function with a couple of parameters which does have a long name as well. It might look like the following code section.
foo(reallyLongArg(), omgSoManyParameters(), IShouldRefactorThis(), isThereSeriouslyAnotherOne());
Such functions tend to be hard to read and more error-prone because you can quickly lose track. Every software developer has a slightly different, or occasionally a very different, style. With Perrier installed and configured, you hit Format and the previous code is automatically formatted to something like the following code section.
foo(
reallyLongArg(),
omgSoManyParameters(),
IShouldRefactorThis(),
isThereSeriouslyAnotherOne()
);
All parameters are separated into an individual line of code, giving you the best readability to track the possible options. With one quick view, you can determine that there are four parameters and each name is much more readable than before.
As I said before, this formatting works also in JavaScript, TypeScript, CSS, HTML, JSON and many more languages. If you haven’t already, I highly recommend that you install Prettier in Visual Studio Code and give it a try – it’s free as well.
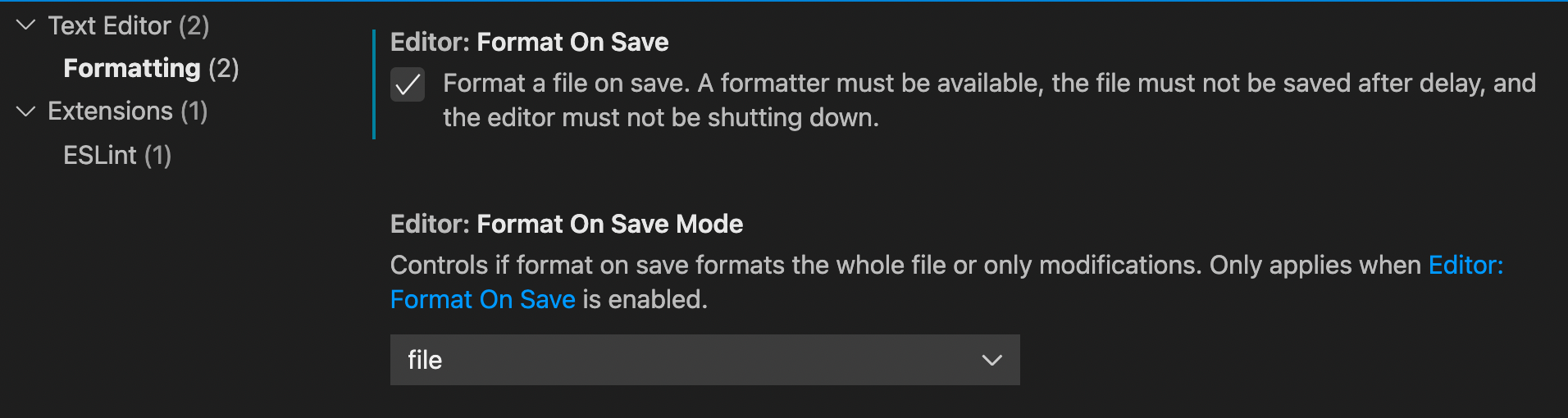
Bonus: Enable Format on Save
With this option enabled, don’t even have to think about formatting. After every save the opened file is automatically formatted. That’s it, no more manual steps required.

SonarLint
Have you ever heard of Clean Code? Probably yes, but let me summarize it in one sentence. Clean Code principles helps you to write better, more readable, easier maintainable and easier testable code. Sure, there are whole books about the techniques, but with this sentence, you get the felling what it essentially is. SonarLint for Visual Studio Code is just made for that purpose. It shows you potential bugs, issues, and security hotspots in your source code. No need to run it through a Continuous Integration Pipeline to see such things. All you need is displayed right in Visual Studio Code.
Note: It does not replace a static code analysis in an CI Pipeline.
WallabyJS
WallabyJS is one of my favorite extensions because it blowed my mind when I used it the first time. It brings an entire new testing experience to Visual Studio Code. It comes with a free trial version, which stops working after a period, but I can recommend the paid version without any doubt.

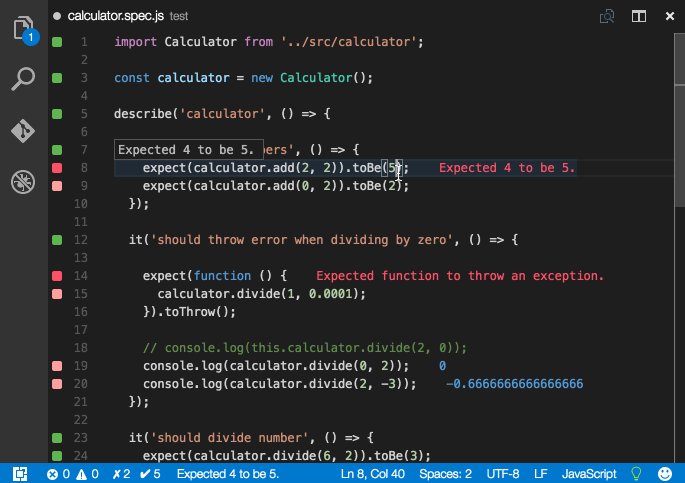
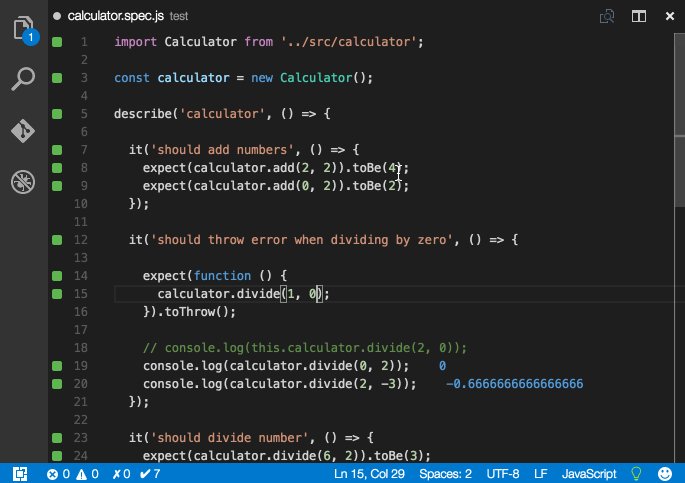
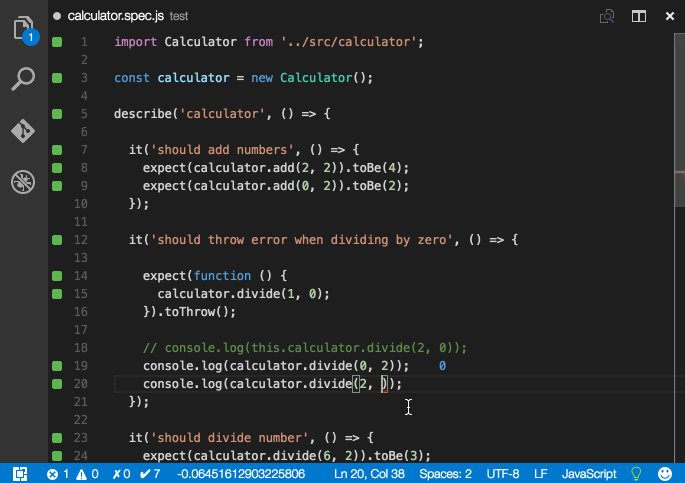
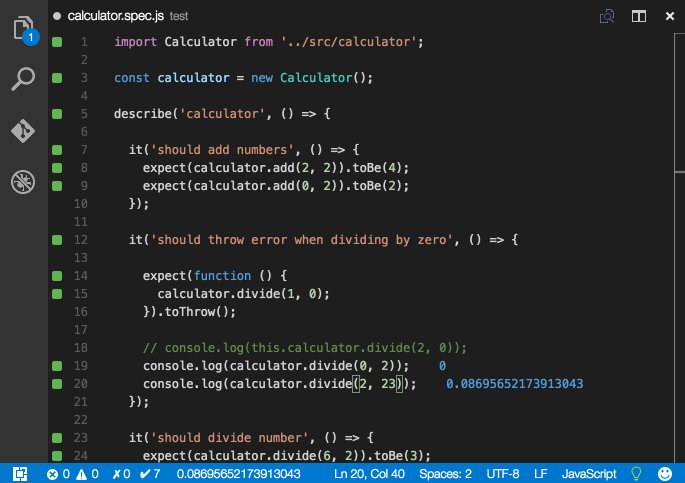
To keep it simple, WallabyJS is a live Unit Test Runner for Visual Studio Code, who displays all the results in line. It shows the status of each test, the line, and condition coverage and runs flawlessly.
Wallaby.js is a developer productivity tool that runs your JavaScript and TypeScript tests immediately as you type, highlighting results in your IDE right next to your code. - WallabyJS Homepage
This extension changed the whole experience of writing front-end unit tests for me completely. Believe me or not, it became a joy. I know this sounds surreal, but give it a try.
Markdown All in One
Markdown became the de-facto standard for writing documentation in the software development community. It is an easy and fast way to write text, and the adoption is rapidly growing. The Markdown All in One extension for Visual Studio Code is bringing even more powerful features for creating and editing Markdown files right in the editor.
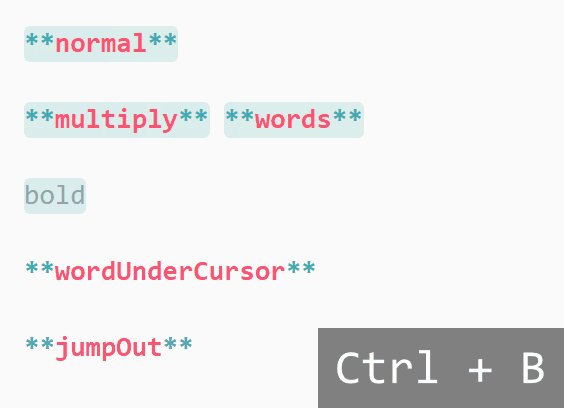
There are multiple keyboard shortcuts for Markdown styling. A comprehensive list is available here.

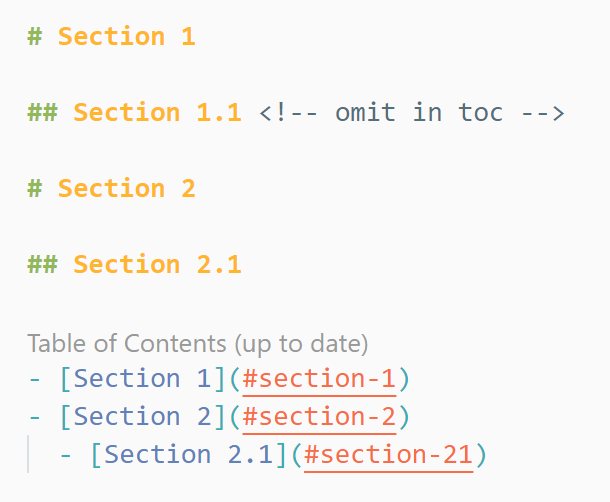
Markdown All in One comes with a variety of commands for complex snippets. The “Create Table of Contents” command is shown in the following graphic.

It is even updated automatically when the markdown files saves. Don’t worry, you can disable this feature if you want.
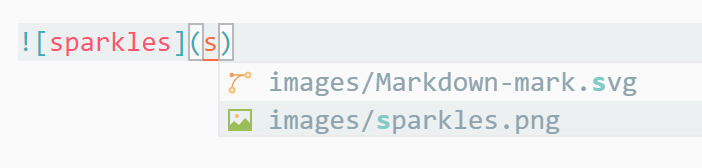
The integrated auto completions feature is very useful when working with images, math functions and links. It speeds up your writing dramatically.

Like all the other extensions, I recommend trying Markdown All in One out. Markdown editing in Visual Studio Code has never been easier. For the list of full details, visit the official marketplace.
Conclusion
You can’t make anything wrong with a Visual Studio Code extensions. Try it out and if you don't like it, simply remove it. Most of the extensions are completely free or at least offering a free trial to test them.


